使用 v0 生成 React 代码
访问v0开始使用简单的文本提示创建 UI。生成的代码将使用预构建的组件和流行的 Tailwind CSS 库来设计您的 UI。
v0 是 Vercel 开发的一款基于 AI 的生成用户界面系统。它基于shadcn/ui和Tailwind CSS生成易于复制粘贴的 React 代码,人们可以在自己的项目中使用。
您可以使用复制/粘贴或通过 CLI 将生成的 UI 集成到您的 React 应用程序中。CLI 将自动安装所需的依赖项并将生成的代码添加到您的项目中。
在v0.dev网站上注册免费试用。
创建新项目并选择您偏好的编程语言。
使用v0.dev的AI驱动代码补全功能编写代码。
一键自动化测试和部署。
新项目
- 运行以下命令使用TypeScript、Tailwind CSS和ESLint创建一个新的 Next.js 项目:
1
npx create-next-app@latest --typescript --tailwind --eslint
- 导航到项目目录并运行以下命令来初始化项目
v0:
1
npx v0@latest init
-
将组件添加到您的项目中
方式1 通过 UI
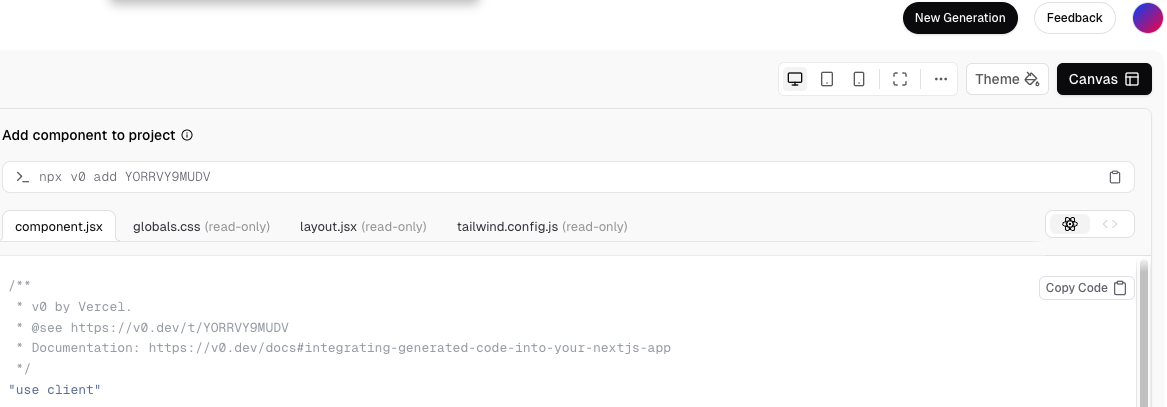
复制代码:单击右上角的“代码”按钮,复制整个代码片段。 集成到您的 React 应用程序中:导航到您的 React 项目并将组件代码粘贴到需要的位置。
方式2 通过 CLI
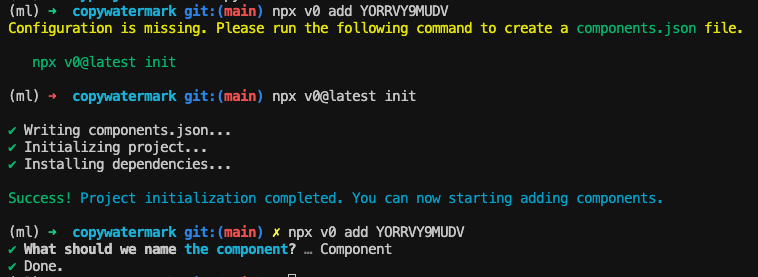
复制 CLI 命令:单击右上角的“代码”按钮,然后复制 CLI 命令,例如npx v0@latest add [id]。 在您的项目中运行命令:在您的终端中导航到您的 React 项目的根目录并粘贴复制的终端命令。
建议使用方式2,方便!