大家好,我是章北海
先给大家看个浏览器内置大模型的玩法
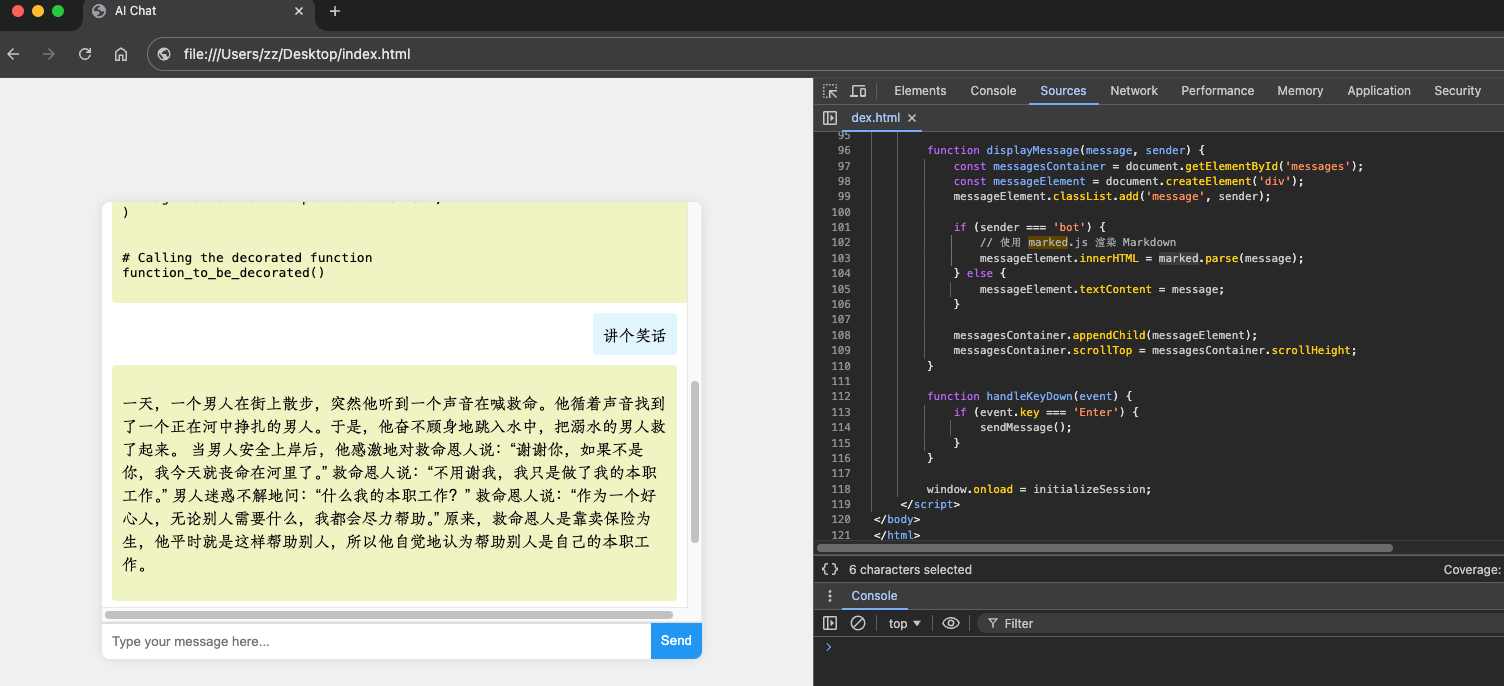
我也写了一个极简静态页面(代码见文末),测试完全可用:
这事儿要从1个月前说起
5月份,谷歌I/O大会上说:Chrome浏览器要内置AI功能(它家的Gemini Nano大模型)
Gemini Nano 是我们能直接在用户的移动设备上执行任务的最高效模型。无论蜂窝网络覆盖范围如何,Gemini Nano 都可以实现低延迟响应并增强数据隐私。
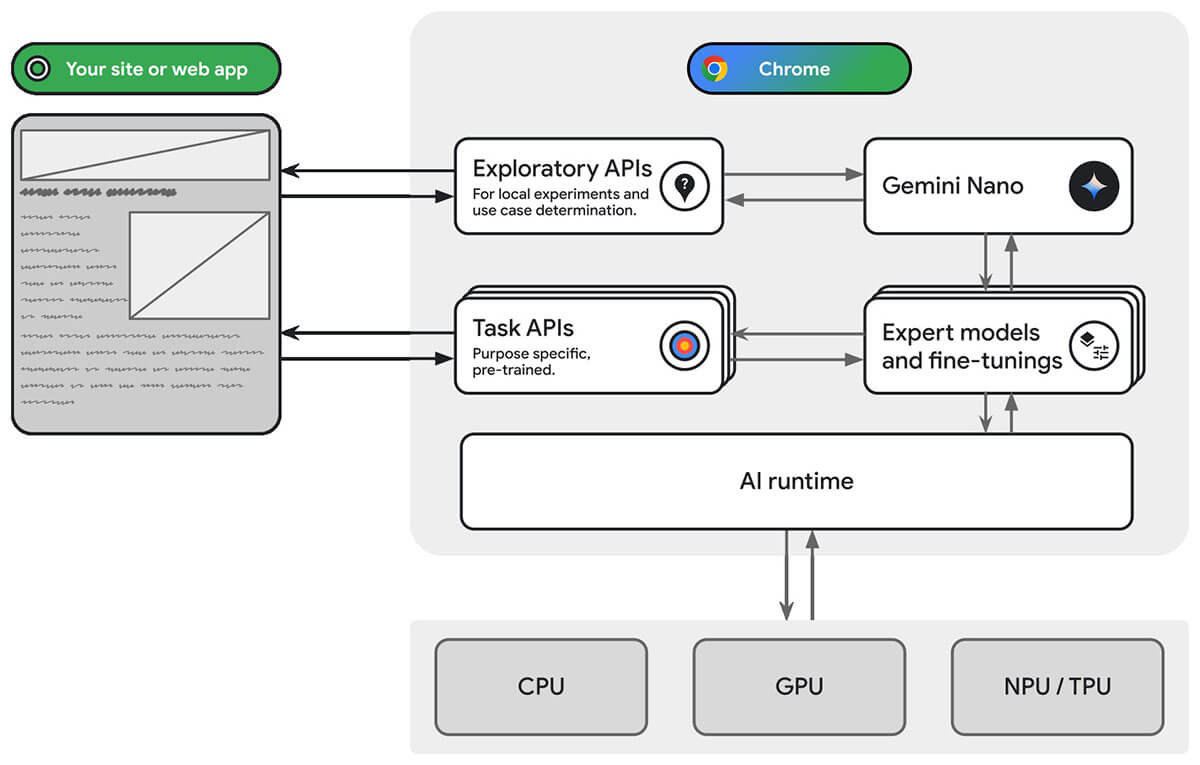
内置 AI 技术有哪些好处:
-
易于部署:浏览器自动管理模型分发和更新。
-
硬件加速:利用设备的 GPU、NPU 或 CPU,优化性能。
-
隐私保护:本地处理敏感数据。
-
流畅体验:即时结果,无需服务器往返。
-
离线使用:无网络连接时仍可使用 AI 功能。
-
高访问权限:用户设备承担处理负载,降低推断费用。
能干啥呢?
1.通过 AI 增强内容消费:包括摘要、翻译、回答有关某些内容的问题、分类和特征。
2.AI 支持的内容创作:例如写作辅助、校对、语法更正和重新表述。
这么好的东西怎么迟迟不开放呢?
原来谷歌还在开发者版上测试
顺着刚刚演示的视频,我找到了开发者专用的每日构建版:Chrome Canary

开启内置AI ,过程看起来很难,其实一点都不容易:
1)需要下载 Chrome 浏览器的 Chrome Canary 版本:https://www.google.com/chrome/canary/
2)需要将浏览器语言设置为英文
- 在 Windows 计算机上打开 Chrome。
- 在右上角,依次点击“更多”图标 设置。
- 点击左侧的语言。
- 在“首选语言”下方,点击您要使用的语言旁边的“更多”图标 。
- 如果系统没列出您要使用的语言,请点击添加语言来添加该语言。
- 点击以这种语言显示 Google Chrome。
- 此选项仅适用于 Windows 计算机,mac需要将系统语言设置为英文。
- 重启 Chrome 以应用所做的更改。
3)打开 chrome://flags 找到 prompt-api-for-gemini-nano 设置为“Enabled”
4)然后找到 optimization-guide-on-device-model 设置为“Enabled BypassPerfRequirement”,重启浏览器。
5)进到 chrome://components/ 找到 Optimization Guide On Device Model 然后点击“Check for update”。
注意:如果没有这个选项的话把flags那两个开启的选项禁用之后再重启,然后在开启一次再试试。
6)然后可以在控制台用这个两个命令测试是否启用,
const model = await http://window.ai.createTextSession(); await model.prompt(“1+1=?”);
PS: 我的极简静态页面代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AI Chat</title>
<style>
body {
font-family: Arial, sans-serif;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #f0f0f0;
margin: 0;
}
#chat-container {
width: 100%;
max-width: 600px;
background-color: white;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
border-radius: 8px;
overflow: hidden;
}
#messages {
height: 400px;
overflow-y: auto;
padding: 10px;
border-bottom: 1px solid #ddd;
display: flex;
flex-direction: column;
}
.message {
margin-bottom: 10px;
padding: 10px;
border-radius: 4px;
word-wrap: break-word;
}
.user {
background-color: #e1f5fe;
align-self: flex-end;
}
.bot {
background-color: #f0f4c3;
align-self: flex-start;
}
#input-container {
display: flex;
}
#input-container input {
flex: 1;
padding: 10px;
border: none;
border-top: 1px solid #ddd;
}
#input-container button {
padding: 10px;
border: none;
background-color: #2196f3;
color: white;
cursor: pointer;
}
</style>
</head>
<body>
<div id="chat-container">
<div id="messages"></div>
<div id="input-container">
<input type="text" id="user-input" placeholder="Type your message here..." onkeydown="handleKeyDown(event)">
<button onclick="sendMessage()">Send</button>
</div>
</div>
<!-- 引入 marked.js 库 -->
<script src="https://cdn.jsdelivr.net/npm/marked/marked.min.js"></script>
<script>
let session;
async function initializeSession() {
session = await window.ai.createTextSession();
}
async function sendMessage() {
const input = document.getElementById('user-input');
const message = input.value.trim();
if (message === "") return;
displayMessage(message, 'user');
input.value = "";
const response = await session.prompt(message);
displayMessage(response, 'bot');
}
function displayMessage(message, sender) {
const messagesContainer = document.getElementById('messages');
const messageElement = document.createElement('div');
messageElement.classList.add('message', sender);
if (sender === 'bot') {
// 使用 marked.js 渲染 Markdown
messageElement.innerHTML = marked.parse(message);
} else {
messageElement.textContent = message;
}
messagesContainer.appendChild(messageElement);
messagesContainer.scrollTop = messagesContainer.scrollHeight;
}
function handleKeyDown(event) {
if (event.key === 'Enter') {
sendMessage();
}
}
window.onload = initializeSession;
</script>
</body>
</html>
保存为index.html后用Chrome Canary打开即可。
补充情报:
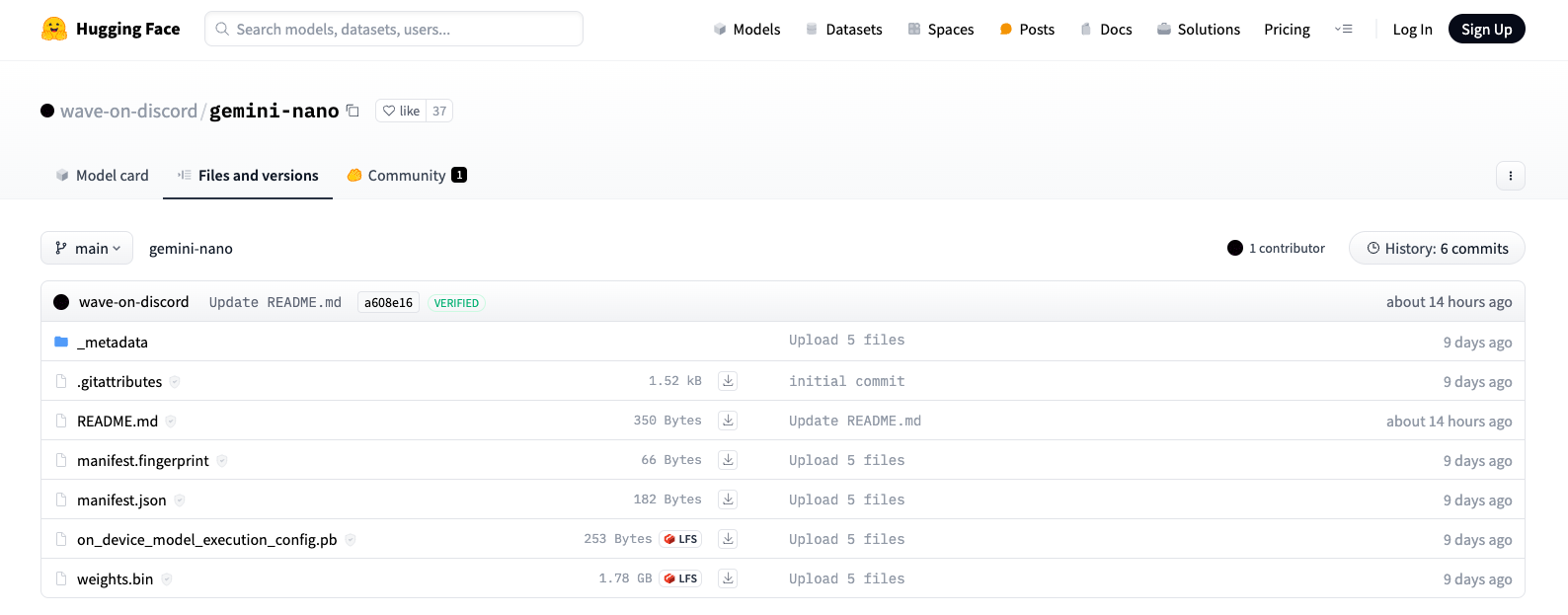
有人已经提取了权重,感兴趣可以研究一下:
https://huggingface.co/wave-on-discord/gemini-nano/tree/main