大家好,我是章北海
我一直探索更好玩地介绍机器学习,降低学习门槛,用其开发有趣,有价值的应用。之前介绍过很多机器学习应用方面的玩法,比如:gRPC部署训练好的机器学习模型,使用FastAPI构建机器学习API,用streamlit快速生成机器学习web应用 ,在Excel里玩机器学习。←点击直达
最近我在玩 TensorFlow.js ,计划用它整个活儿。本文就是 TensorFlow.js 的极简入门。
TensorFlow.js
TensorFlow.js 是一个开源硬件加速 JavaScript 库,用于训练和部署机器学习模型。它可以让我们直接在浏览器中训练和部署机器学习模型的 JavaScript 库,可以非常灵活地进行 AI 应用的开发:
-
不需要安装软件或驱动(打开浏览器即可使用);
-
可以通过浏览器进行更加方便的人机交互;
-
可以通过手机浏览器,调用手机硬件的各种传感器(如:GPS、摄像头等);
-
用户的数据可以无需上传到服务器,在本地即可完成所需操作。
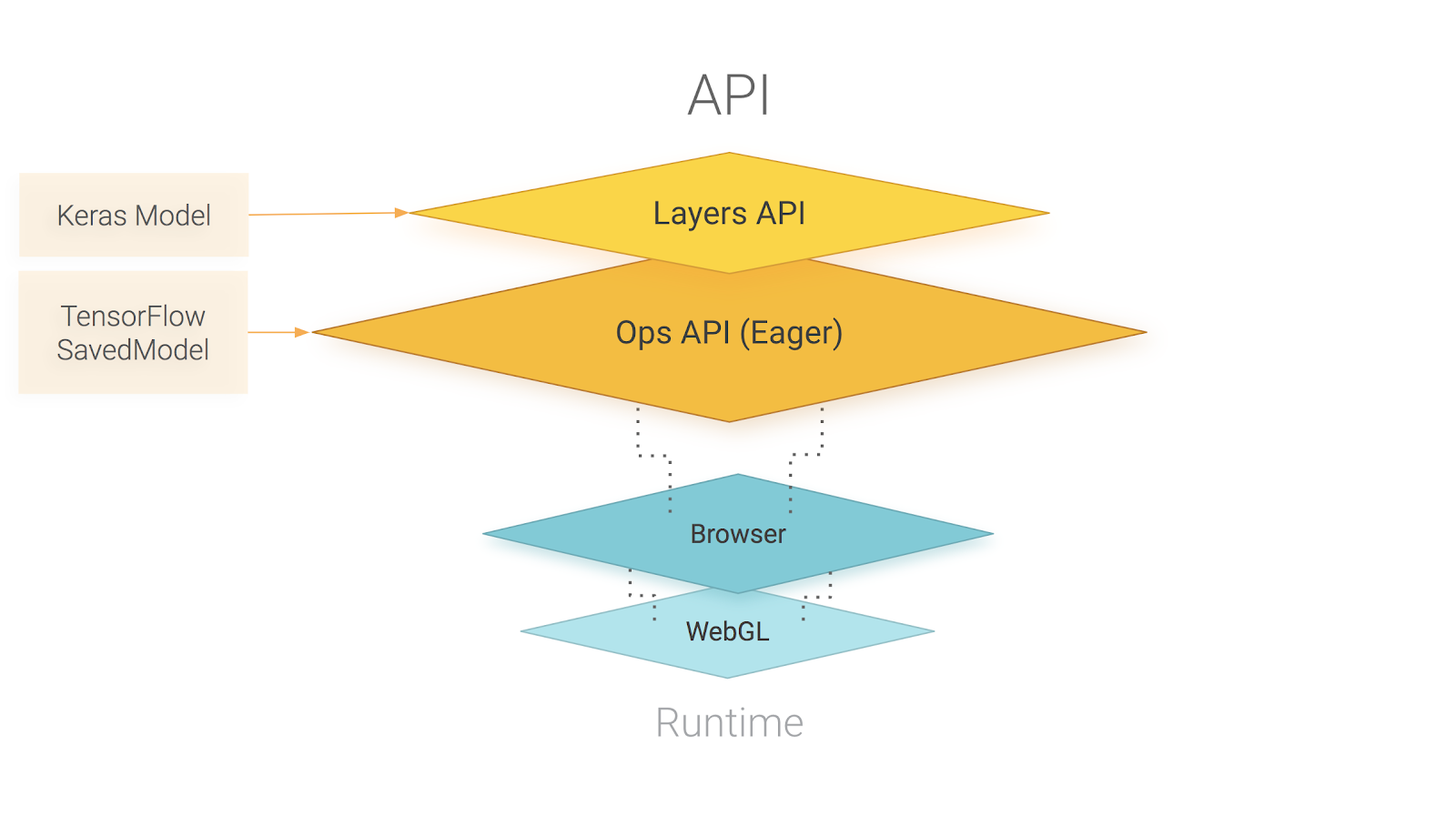
TensorFlow.js 主要是由 WebGL 提供能力支持,并提供了一个用于定义模型的高层 API ,以及用于线性代数和自动微分的低级 API 。TensorFlow.js 支持导入 TensorFlow SavedModels 和 Keras 模型。
TensorFlow.js 环境配置
在浏览器中加载 TensorFlow.js ,最方便的办法是在 HTML 中直接引用 TensorFlow.js 发布的 NPM 包中已经打包安装好的 JavaScript 代码。
1
2
3
<html>
<head>
<script src="http://unpkg.com/@tensorflow/tfjs/dist/tf.min.js"></script>
也可以在Node.js中使用TensorFlow.js,配置也不算太复杂:
安装 Node.js npm yarn
Node.js是基于Chrome的JavaScript构建的跨平台JavaScript运行时环境,npm是Node.js的默认程序包管理器,也是世界上最大的软件注册表。
1
2
sudo apt update
sudo apt install nodejs npm
如果已经安装过node.js,尽量升级到最新版本
1
2
3
4
5
6
7
8
9
10
11
12
13
# 更新npm :
npm install -g npm
# 更新node版本:
先清除npm缓存:
npm cache clean -f
# 然后安装n模块:
npm install -g n
# 升级node.js到最新稳定版:
n stable
TensorFlow.js的example运行时会用到 Yarn 这里一并安装。(不装也行,npm撑得住)
Yarn就是一个类似于 npm 的包管理工具,主要的优势在于:速度快、离线模式、版本控制。
坑已经帮大家踩过了,请必按以下方式安装:
1
2
3
4
5
6
curl -sS https://dl.yarnpkg.com/debian/pubkey.gpg | sudo apt-key add -
echo "deb https://dl.yarnpkg.com/debian/ stable main" | sudo tee /etc/apt/sources.list.d/yarn.list
sudo apt update && sudo apt install yarn
yarn
建立 TensorFlow.js 项目目录:
1
2
$ mkdir tfjs
$ cd tfjs
安装 TensorFlow.js:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
# 初始化项目管理文件 package.json
$ npm init -y
# 安装 tfjs 库,纯 JavaScript 版本
$ npm install @tensorflow/tfjs
# 安装 tfjs-node 库,C Binding 版本
$ npm install @tensorflow/tfjs-node
# 安装 tfjs-node-gpu 库,支持 CUDA GPU 加速
$ npm install @tensorflow/tfjs-node-gpu
确认 Node.js 和 TensorFlow.js 工作正常:
1
2
3
4
5
6
7
8
9
10
$ node
> require('@tensorflow/tfjs').version
{
'tfjs-core': '1.3.1',
'tfjs-data': '1.3.1',
'tfjs-layers': '1.3.1',
'tfjs-converter': '1.3.1',
tfjs: '1.3.1'
}
>
如果你看到了上面的 tfjs-core, tfjs-data, tfjs-layers 和 tfjs-converter 的输出信息,那么就说明环境配置没有问题了。
然後,在 JavaScript 程序中,通过以下指令,即可引入 TensorFlow.js:
1
2
3
import * as tf from '@tensorflow/tfjs'
console.log(tf.version.tfjs)
// Output: 1.3.1
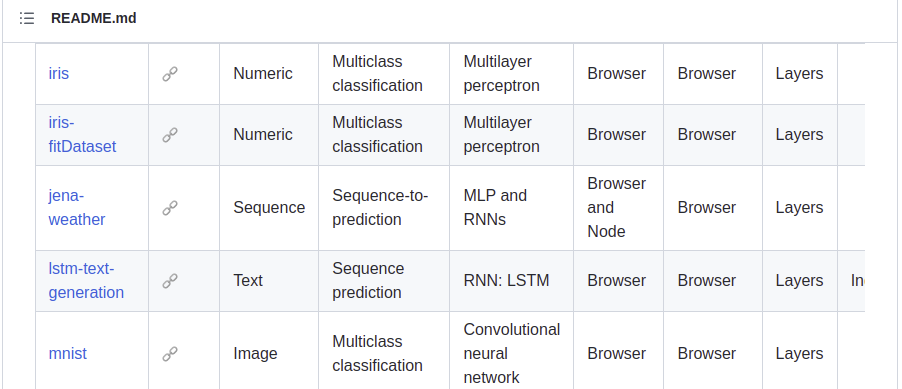
玩法及Eamples
TensorFlow.js 玩法有一下几种:
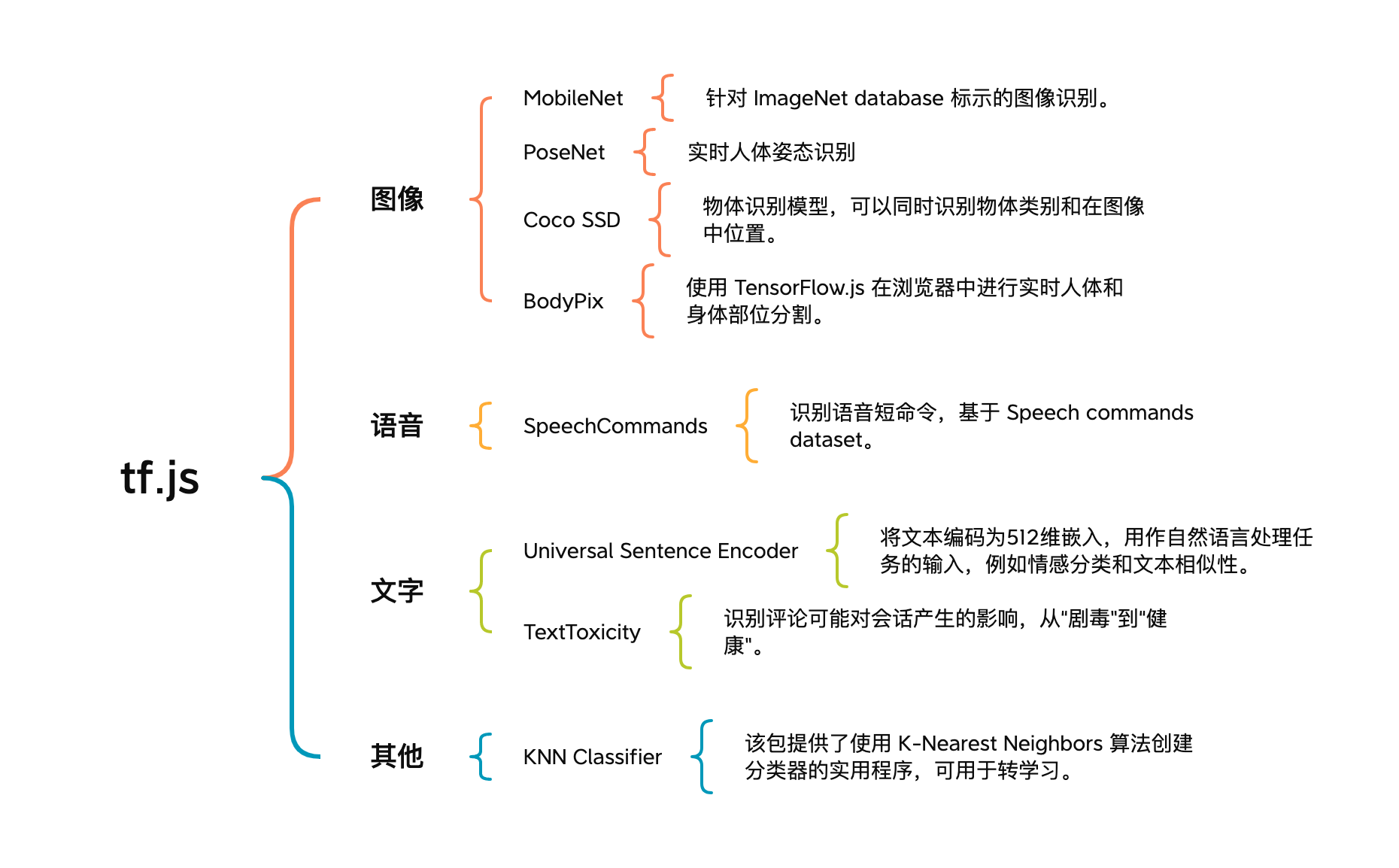
- 在浏览器上运行官方 TensorFlow.js 模型:
https://www.tensorflow.org/js/models/
![]()
- 转换 Python 模型:
https://www.tensorflow.org/js/tutorials#convert_pretained_models_to_tensorflowjs - 使用迁移学习来用你自己的数据自定义模型
https://www.tensorflow.org/js/tutorials/transfer/what_is_transfer_learning - 直接在 JavaScript 中构建和训练模型
https://www.tensorflow.org/js/tutorials
可以直接点击链接直达感受一下TensorFlow.js的魅力

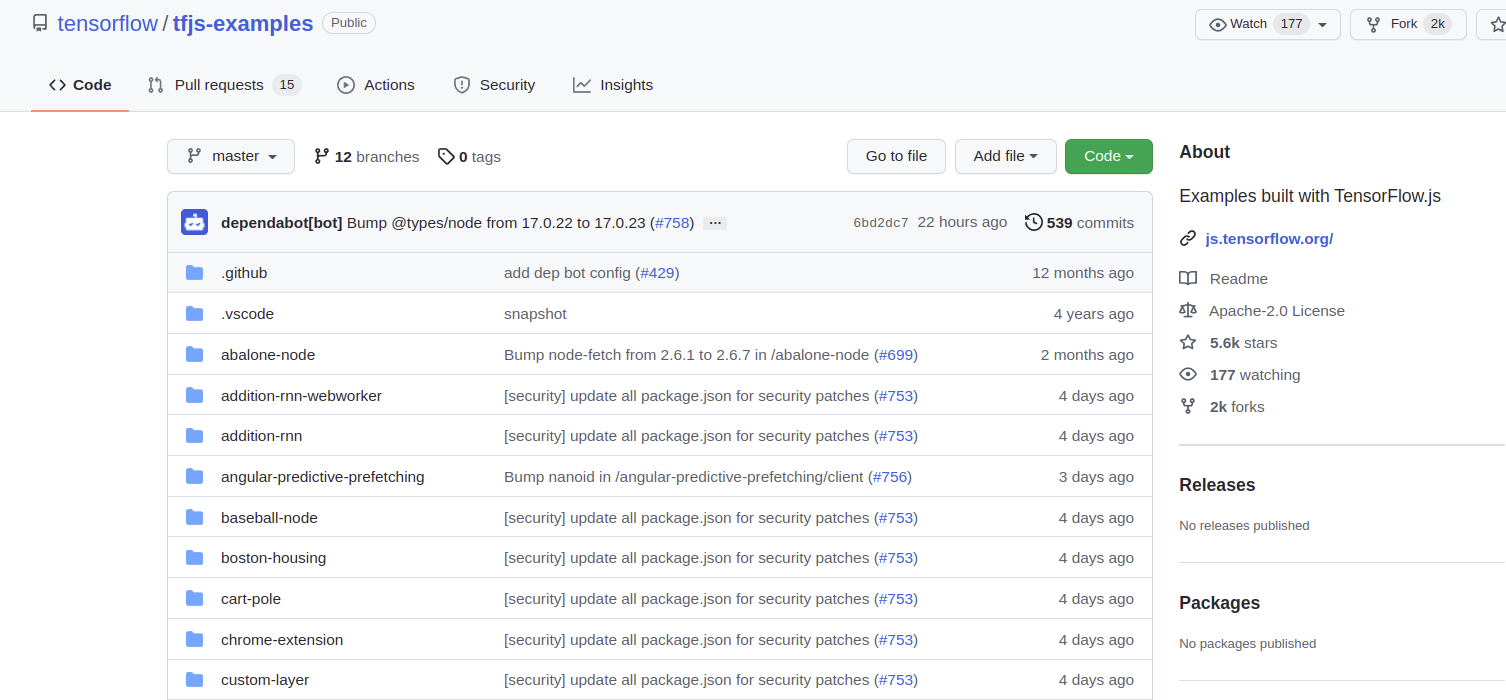
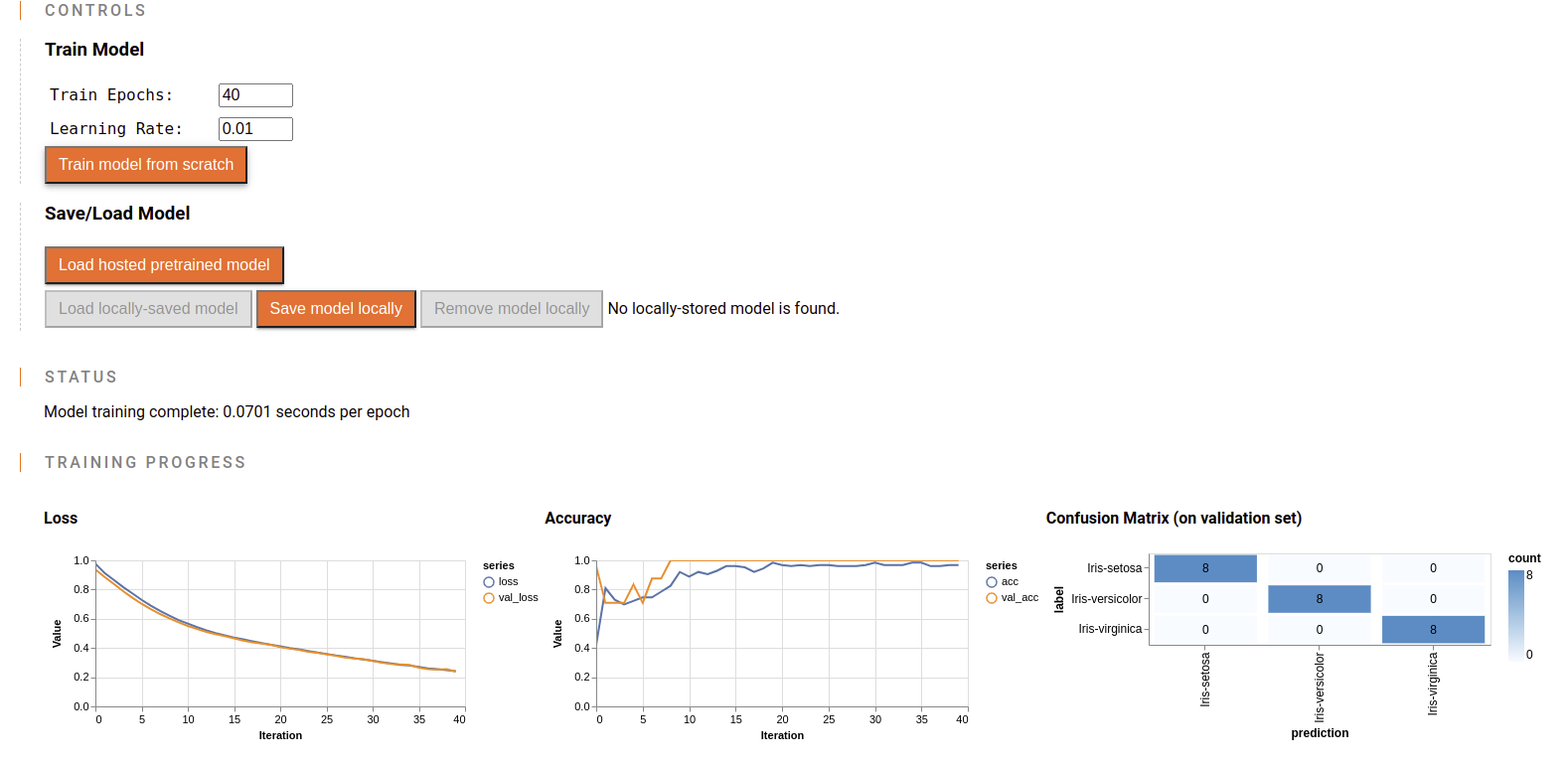
也可以clone整个项目,cd到示例文件夹:
1
2
3
4
5
6
7
8
9
10
#如果你在用yarn:
cd iris
yarn
yarn watch
#如果你在用npm:
cd iris
npm install
npm run watch